Sintaxis de las etiquetas XHTML
Curso Gratuito Html5
Índice
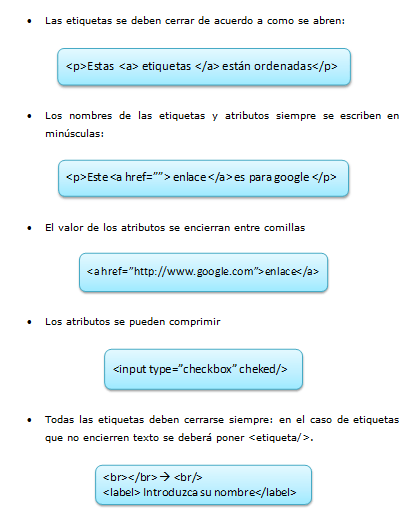
Cuando se creó HTML, el lenguaje era muy permisivo y eso provocaba que el código HTML quedara muy desordenado, difícil de mantener y poco profesional. La llegada de XHTML ha provocado algunas restricciones que evitan esos problemas:
 Existen también otras restricciones o cambios que se ha de tener en cuenta:
Existen también otras restricciones o cambios que se ha de tener en cuenta:
- Antes de acceder al valor de un atributo se deben eliminar todos los espacios en blanco innecesarios, salvo para identificar diferentes palabras (solo un espacio entre palabras).
- El código JavaScript debe encerrarse entre caracteres especiales <![CDATA[]]> ( ya hablaremos y más adelante).
- Debemos utilizar el atributo id para identificar de forma única los elementos.
