Etiquetas y atributos HTML
Curso Gratuito Html5
Índice
HTML define 91 etiquetas que se pueden utilizar para marcar los diferentes componentes de la página. Algunas etiquetas ya se consideran obsoletas como por ejemplo: applet, basefont, center, dir, font, isindex, menyu, s, strike, u.
A pesar de existir tantas etiquetas, no es suficiente para crear páginas complejas. Algunos elementos como imágenes y enlaces necesitan más información adicional. A esa información se le llama atributos.
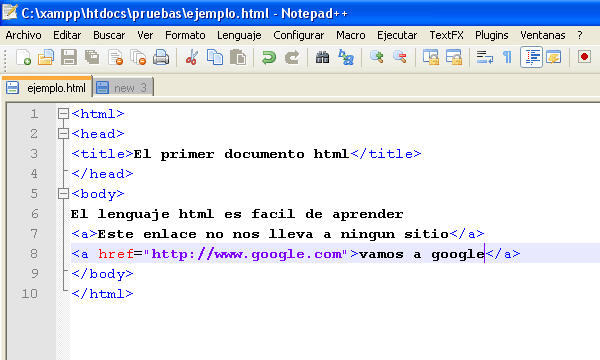
Un ejemplo de esto sería la etiqueta a, que sirve para indicar los enlaces, si colocamos solo esa etiqueta no nos llevara a ningún sitio, necesitaremos ponerle una url con el atributo href para que nos lleve a la dirección que deseemos.
 No todos los atributos se pueden utilizar en todas las etiquetas, cada etiqueta define su propia lista de atributos. Los atributos comunes son los siguientes:
No todos los atributos se pueden utilizar en todas las etiquetas, cada etiqueta define su propia lista de atributos. Los atributos comunes son los siguientes:
- Atributos básicos: se utilizan prácticamente en todas las etiquetas HTML.
- id=”texto” : Establece un identificador único a cada elemento dentro de la página HTML
- class=”texto”: Establece la clase CSS que se aplica a los estilos del elemento.
- style=”texto” : Establece de forma directa los estilos CSS
- title=”texto”: Establece un título a un elemento.
