Propiedades y Eventos en JavaScript
Curso Gratuito Javascript
Índice
Vamos a realizar un ejercicio práctico en el cual vamos a necesitar la Status Bar del navegador de Internet Explorer.
Vamos a utilizar Internet Explorer ya que los navegadores más actuales, han ocultado/eliminado la barra de estado por no utilizarse, pero en este ejemplo queremos que veas cómo utilizar una propiedad de window que es status.
Nota: Es posible añadir la barra de estado en Mozilla Firefox mediante el pluggin Status-4 Evar
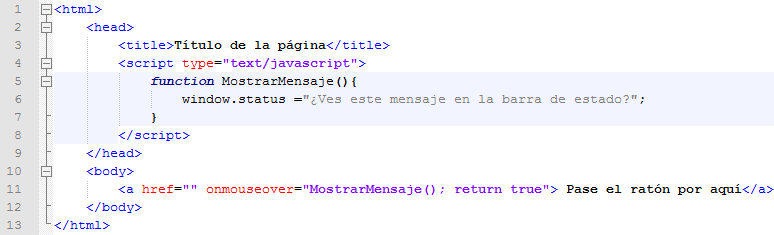
Por tanto, escribe este código en Notepad++
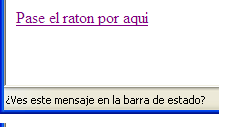
 Al ejecutarlo y pasar el ratón por encima del link, en Internet Explorer veremos algo como esto:
Al ejecutarlo y pasar el ratón por encima del link, en Internet Explorer veremos algo como esto:
 Observemos detenidamente el código:
De la línea 4 a la línea 11 vemos un script que contiene la definición de la funcion MostrarMensaje() que llama a la propiedad status del objeto window.
Pero claro, por si sola y como hemos comentado en el tema anterior, una función no hace nada por si sola. Tenemos que llamarla.
Lo mas lógico para usar a esta función es llamarla cuando se pase el ratón por encima, por lo tanto, es un evento, “Pasará algo cuando suceda algo”. Es decir, “se mostrará el mensaje cuando se sitúe el cursor sobre el link”
Y para ello utilizaremos el manejador de eventos onmouseover que hará algo cuando se pase el ratón por encima.
Observemos detenidamente el código:
De la línea 4 a la línea 11 vemos un script que contiene la definición de la funcion MostrarMensaje() que llama a la propiedad status del objeto window.
Pero claro, por si sola y como hemos comentado en el tema anterior, una función no hace nada por si sola. Tenemos que llamarla.
Lo mas lógico para usar a esta función es llamarla cuando se pase el ratón por encima, por lo tanto, es un evento, “Pasará algo cuando suceda algo”. Es decir, “se mostrará el mensaje cuando se sitúe el cursor sobre el link”
Y para ello utilizaremos el manejador de eventos onmouseover que hará algo cuando se pase el ratón por encima.
