Introducción a javascript
Curso Gratuito Javascript
Índice
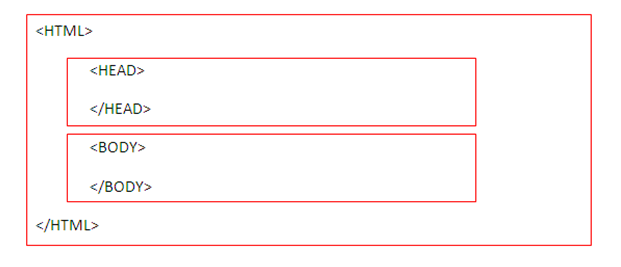
La estructura de un HTML es del tipo:
 Pues bien, nosotros podremos introducir el código de JavaScript o en la cabecera (HEAD) o en el cuerpo (BODY) depende de la función que le vayamos a dar.
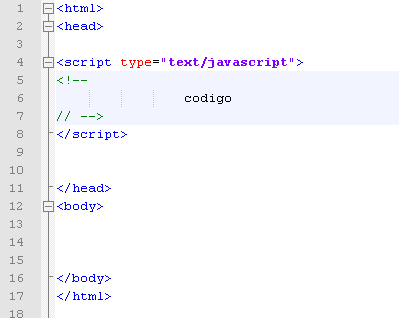
Este código de JavaScript se encierra siempre entre <SCRIPT> y </SCRIPT> y tiene la estructura:
Pues bien, nosotros podremos introducir el código de JavaScript o en la cabecera (HEAD) o en el cuerpo (BODY) depende de la función que le vayamos a dar.
Este código de JavaScript se encierra siempre entre <SCRIPT> y </SCRIPT> y tiene la estructura:
 Donde podremos observar varias cosas:
Donde podremos observar varias cosas:
- El código se puede escribir en varios lenguajes, por tanto, hay que indicar al SCRIPT en qué tipo de lenguaje lo vamos a escribir, esto se hace mediante
- Por otra parte, debemos ocultar el código a los navegadores que no sepan interpretarlo (en la actualidad, todos los navegadores interpretan JavaScript), y para ello se utilizan los comentarios (comentario de inicio “<!--“ y comentario de cierre “// -->” ).
- Para indicar un comentario de una sola línea, JavaScript utiliza “// “.
- Como no reconoce la etiqueta <SCRIPT> simplemente la ignora.
- Encuentra el símbolo de inicio de comentario HTML (“<!--“) así que no interpreta el resto, hasta encontrar el símbolo “// -->”.
- Como no se reconoce la etiqueta </SCRIPT>, pasa a la línea siguiente.
