Métodos JavaScript
Curso Gratuito Javascript
Índice
Ya hemos visto como programar eventos y a trabajar con propiedades, ahora solo faltan los métodos.
Por tanto, realicemos un ejemplo sobre el método open de window, que abre una ventana nueva.
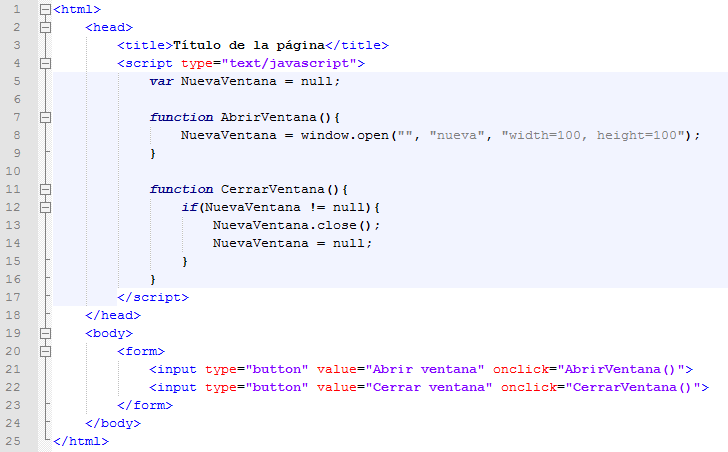
Escribe este código en Notepad++: En la línea 8-10 vemos la definición de de la función AbrirVentana(), la cual llama al método open de window.
La estructura de open es:
Donde:
Dirección es una cadena de texto que indica el documento que se cargará en la nueva ventana. Puede tener como valor una dirección de una página en la World Wide Web, en su disco duro o en cualquier otro lugar. Puede establecerla de forma absoluta o de forma relativa.
Nombre es una cadena de texto que permite identificar a la nueva ventana. Sin embargo, este nombre no se utiliza en el código JavaScript, sino en el HTML. Por ejemplo, podría utilizarlo para el atributo TARGET de los hipervínculos.
Características es una cadena de texto en la que se indican las propiedades de la nueva ventana: si debe aparecer la barra de herramientas, la de dirección, la anchura y la altura, etc. Todas las características deben aparecer entre comas, pero sin espacios en blanco entre ellas.
En la línea 8-10 vemos la definición de de la función AbrirVentana(), la cual llama al método open de window.
La estructura de open es:
Donde:
Dirección es una cadena de texto que indica el documento que se cargará en la nueva ventana. Puede tener como valor una dirección de una página en la World Wide Web, en su disco duro o en cualquier otro lugar. Puede establecerla de forma absoluta o de forma relativa.
Nombre es una cadena de texto que permite identificar a la nueva ventana. Sin embargo, este nombre no se utiliza en el código JavaScript, sino en el HTML. Por ejemplo, podría utilizarlo para el atributo TARGET de los hipervínculos.
Características es una cadena de texto en la que se indican las propiedades de la nueva ventana: si debe aparecer la barra de herramientas, la de dirección, la anchura y la altura, etc. Todas las características deben aparecer entre comas, pero sin espacios en blanco entre ellas.
