Formularios HTML
Curso Gratuito Html5
Índice
El estándar HTML/XHTML permite crear formularios para que los usuarios interactúen con las aplicaciones Web. Nos permite crear desde formularios sencillos que utilizan los buscadores hasta los formularios complejos de las aplicaciones más avanzadas.
El formulario se encierra entre la etiqueta <form>, esta etiqueta tiene los siguientes atributos específicos como action, method, enctype, accept, onsubmit, etc. Los atributos más utilizados para los formularios son action y method.
El atributo action se encarga de indicar la URL de la aplicación que se encargará de procesar los datos y el atributo method establece la forma en la que se envían los datos del formulario al servidor.
Métodos de envío
Este atributo es muy importante resaltarlo ya que indica cómo se enviarán los datos. Este puede tener dos valores “GET” y “POST”, por defecto si no se pone nada, se utilizara “GET”.
Método GET
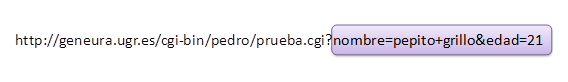
El método GET es utilizado si necesitamos pasar datos del formulario junto al nombre del programa que hay que ejecutar. No es un método muy seguro ya que los datos aparecen en la URL y solo admite un máximo de envío de 500 bytes de información. Este método no permite enviar archivos adjuntos en el formulario.
Este método se suele utilizar en buscadores, ya que la cadena que pasa en la URL se puede usar para crear marcadores y enlaces para CGI. (Esto último por ejemplo sería imposible hacerlo con el método POST).
Un ejemplo de cómo se vería la URL del método GET cuando pulsamos el botón de enviar en el formulario:
 Método POST
Este método transmite la información de entrada del formulario inmediatamente después del URL, de esta forma, POST requiere hacer dos contactos con el servidor. GET solo envía un contacto ya que el método viene directamente con los datos en la solicitud.
Una ventaja de POST es que se pueden enviar gran cantidad de información, ya que los contenidos no vienen directamente de la URL. Es posible enviar ficheros adjuntos de esta manera.
Para poder usar el método POST debemos indicarlo en la etiqueta form ya que si no ponemos nada nos cogerá por defecto el método GET, este tipo de envío es muy importante para poder recoger después los datos por ejemplo con PHP.
Método POST
Este método transmite la información de entrada del formulario inmediatamente después del URL, de esta forma, POST requiere hacer dos contactos con el servidor. GET solo envía un contacto ya que el método viene directamente con los datos en la solicitud.
Una ventaja de POST es que se pueden enviar gran cantidad de información, ya que los contenidos no vienen directamente de la URL. Es posible enviar ficheros adjuntos de esta manera.
Para poder usar el método POST debemos indicarlo en la etiqueta form ya que si no ponemos nada nos cogerá por defecto el método GET, este tipo de envío es muy importante para poder recoger después los datos por ejemplo con PHP.