Posicionamiento CSS
Curso Gratuito Css3
Índice
Los navegadores crean y posicionan de forma automática todas las cajas que forman cada página Web. CSS permite modificar la posición de cada una. El estándar CSS define cinco modelos diferentes para posicionar una caja. Que más adelante vamos a ir definiendo. El posicionamiento de una caja podemos definirla mediante la propiedad position. Esta propiedad podemos aplicarla a todos los elementos de la Web, el valor por defecto es static. Aunque puede tener las siguientes valores:
- static: corresponde al posicionamiento normal o estático. Si se utiliza este valor, se ignoran los valores: top, right, bottom y left.
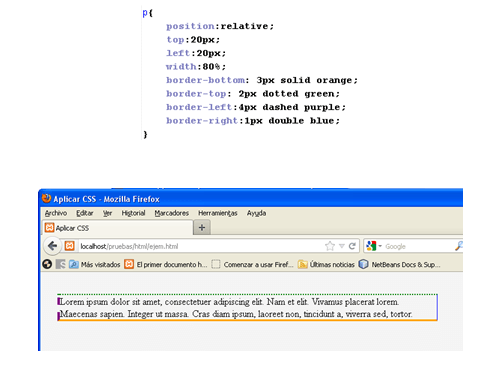
- relative: corresponde al posicionamiento relativo. El desplazamiento de la caja se controla con las propiedades: top, right, bottom y left.
- absolute: es el posicionamiento absoluto. El desplazamiento se controla mediante las propiedades: top, right, bottom y left. El origen de las coordenadas del desplazamiento depende del posicionamiento de su elemento contenedor.
- fixed: es el posicionamiento fijo. Se establece de la misma forma que en el posicionamiento absoluto, pero este elemento queda inamovible en la pantalla.