Propiedades display y visibility CSS
Curso Gratuito Css3
Índice
Estas propiedades controlan la visualización de los elementos. Las dos propiedades permiten ocultar cualquier elemento de la página. Habitualmente se usan con JavaScript para crear efectos dinámicos.
La principal diferencia entre estas dos propiedades es que display permite ocultar completamente el elemento haciendo que desaparezca y que el resto de los elementos se mueven para ocupar su lugar. Pero la propiedad visibility, no muestra el elemento pero los demás elementos no ocupan su lugar.
Display
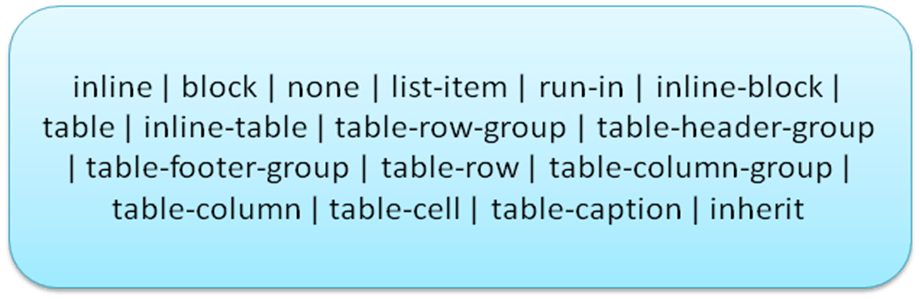
Esta propiedad sirve para la modificación de la visualización de los elementos. Se puede aplicar a todos los elementos y sus opciones son:
 Los valores más utilizados son inline, block y none. El valor block sirve para mostrar el elemento de bloque, independientemente del tipo de elemento. El inline visualiza el elemento en línea, independientemente del tipo de elemento.
Visibility
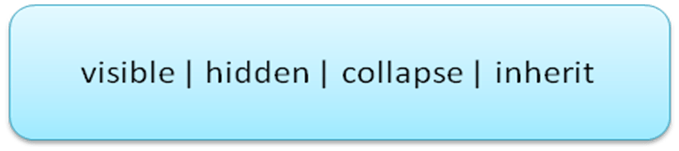
Esta propiedad de CSS permite hacer que sean visibles o invisibles los elementos, se pueden aplicar a todos los elementos y sus valores son:
Los valores más utilizados son inline, block y none. El valor block sirve para mostrar el elemento de bloque, independientemente del tipo de elemento. El inline visualiza el elemento en línea, independientemente del tipo de elemento.
Visibility
Esta propiedad de CSS permite hacer que sean visibles o invisibles los elementos, se pueden aplicar a todos los elementos y sus valores son:
 Esta propiedad es más limitada que display, ya que solo permite hacer visibles o invisibles a los elementos. El valor hidden convierte la caja en invisible para que no se muestre el contenido, pero este deja un hueco vacio donde está la caja.
El valor collapse, solo se puede utilizar en filas, grupos de filas, columnas y grupo de columnas de una tabla. Es parecido a display ya que oculta completamente la fila y/o columna y se puede mostrar otros contenidos en su lugar. Si usamos collapse en otro elemento que no sean los dichos antes, toma el mismo efecto que si pusiéramos hidden.
Esta propiedad es más limitada que display, ya que solo permite hacer visibles o invisibles a los elementos. El valor hidden convierte la caja en invisible para que no se muestre el contenido, pero este deja un hueco vacio donde está la caja.
El valor collapse, solo se puede utilizar en filas, grupos de filas, columnas y grupo de columnas de una tabla. Es parecido a display ya que oculta completamente la fila y/o columna y se puede mostrar otros contenidos en su lugar. Si usamos collapse en otro elemento que no sean los dichos antes, toma el mismo efecto que si pusiéramos hidden.
