Margen relleno bordes y modelo de cajas CSS
Curso Gratuito Css3
Índice
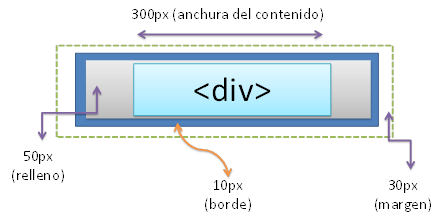
La anchura y altura de un elemento no solamente se calculan teniendo en cuenta sus propiedades width y height. El margen, el relleno y los bordes establecidos a un elemento determinan la anchura y altura final del elemento.
 De forma que si tenemos 30px + 30px (de margen), + 50px + 50px (de relleno) + 10px + 10px (de borde) + 300px (de anchura del contenido) tenderemos un total de 480 píxeles de anchura.
La guerra de navegadores provoco que cada navegador implementase sus propias mejoras y extensiones. Con la aparición de los estándares de W3C, los fabricantes se encontraron con el problema de la incompatibilidad entre las implementaciones el HTML y CSS y las implementaciones que recurrían los estándares.
Esto provoco el denominado modo quirks (modo raro) y modo estándar (modo compatible). La diferencia entre los dos es el tratamiento del modelo de cajas, lo que hace que afecte al diseño de las Web. Los navegadores seleccionan automáticamente el modo en el que deben mostrar según el DOCTYPE del documento.
En general si usamos un DOCTYPE anterior a HTML 4.0 o no definimos ningún DOCTYPE, nuestro navegador activará el modo quirks. Si queremos saber más información respecto a este tema, podemos consultar las siguientes páginas:
De forma que si tenemos 30px + 30px (de margen), + 50px + 50px (de relleno) + 10px + 10px (de borde) + 300px (de anchura del contenido) tenderemos un total de 480 píxeles de anchura.
La guerra de navegadores provoco que cada navegador implementase sus propias mejoras y extensiones. Con la aparición de los estándares de W3C, los fabricantes se encontraron con el problema de la incompatibilidad entre las implementaciones el HTML y CSS y las implementaciones que recurrían los estándares.
Esto provoco el denominado modo quirks (modo raro) y modo estándar (modo compatible). La diferencia entre los dos es el tratamiento del modelo de cajas, lo que hace que afecte al diseño de las Web. Los navegadores seleccionan automáticamente el modo en el que deben mostrar según el DOCTYPE del documento.
En general si usamos un DOCTYPE anterior a HTML 4.0 o no definimos ningún DOCTYPE, nuestro navegador activará el modo quirks. Si queremos saber más información respecto a este tema, podemos consultar las siguientes páginas:
- http://hsivonen.iki.fi/doctype/
- http://librosweb.es/css/capitulo4/margen_relleno_bordes_y_modelo_de_cajas.html
