Modelo de Cajas CSS
Curso Gratuito Css3
Índice
El modelo de cajas o “box model” es la característica más importante en el lenguaje de las hojas de estilo, ya que condiciona el diseño de todas las páginas Web.
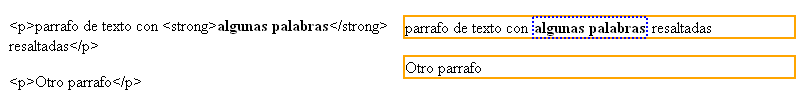
Las cajas de una Web se crean automáticamente cada vez que se inserta una etiqueta HTML, esta etiqueta encierra el elemento en un a caja rectangular.
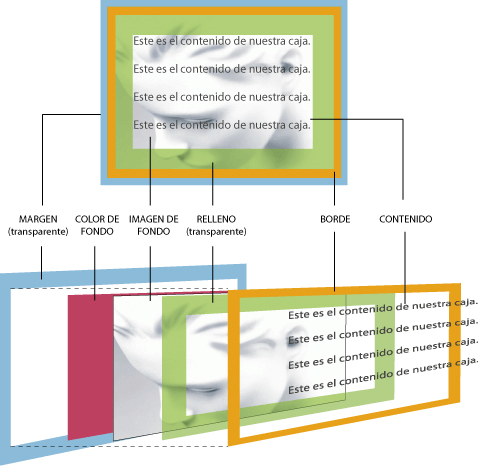
 Las cajas no son visibles a simple vista, porque no muestran ningún color de fondo ni ningún borde. Los navegadores crean y colocan las cajas de forma automática, CSS permite modificar todas sus características. Las cajas están formadas por 6 partes:
Las cajas no son visibles a simple vista, porque no muestran ningún color de fondo ni ningún borde. Los navegadores crean y colocan las cajas de forma automática, CSS permite modificar todas sus características. Las cajas están formadas por 6 partes:
 Las partes que componen cada caja y su orden de visualización desde el punto de vista del usuario son las siguientes:
Las partes que componen cada caja y su orden de visualización desde el punto de vista del usuario son las siguientes:
- Contenido (content): se trata del contenido HTML del elemento
- Borde(border): línea que encierra completamente el contenido y su relleno
- Relleno (padding): espacio libre opcional existente entre el contenido y el borde.
- Imagen de fondo (background imagen): imagen que se muestra por detrás del contenido y el espacio de relleno
- Color de fondo (background color): color que se muestra por detrás del contenido y el espacio de relleno
- Margen: espacio libre opcional existente entre la caja y resto de las cajas que la rodea.
