Herencia CSS
Curso Gratuito Css3
Índice
Una característica importantísima es la herencia en los estilos definidos para los elementos. Cuando se establece el valor de una propiedad CSS, sus elementos descendientes la heredan.
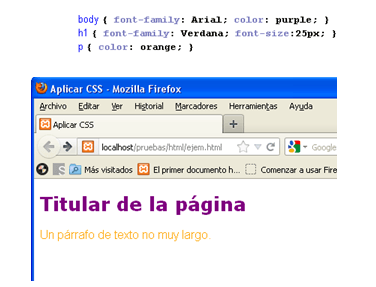
Si por ejemplo ponemos un color específico en nuestro body, todos los elementos que contenga el cuerpo de nuestro HTML, heredaran esa propiedad. Aunque la herencia de estilos se aplica automáticamente, se puede anular estableciendo otro valor. Por ejemplo:
 Con el código que hemos escrito todos los elementos que haya dentro de body, tendrán el tipo de letra Arial y el color morado.
Los elementos h1 tendrán un tipo de letra Verdana y el tamaño de 25px, pero el color lo hereda de la etiqueta body. En el caso del párrafo la letra será heredada de la etiqueta body, que es Arial y el color será cambiado a naranja.
Aunque la herencia automática puede parecer complicada, esta simplifica mucho la creación de hojas de estilo complejas.
Con el código que hemos escrito todos los elementos que haya dentro de body, tendrán el tipo de letra Arial y el color morado.
Los elementos h1 tendrán un tipo de letra Verdana y el tamaño de 25px, pero el color lo hereda de la etiqueta body. En el caso del párrafo la letra será heredada de la etiqueta body, que es Arial y el color será cambiado a naranja.
Aunque la herencia automática puede parecer complicada, esta simplifica mucho la creación de hojas de estilo complejas.
