Selectores CSS
Curso Gratuito Css3
Índice
Recordamos que una regla de CSS está formada por una parte llamada “selector” y la parte llamada “declaración”. La declaración indica que se le va a aplicar y el selector a quien se le va a aplicar ese formato. Los selectores son imprescindibles para aplicar estos estilos.
Una misma regla se puede aplicar a varios selectores y a un mismo selector se le pueden aplicar varias reglas. El estándar CSS 2.1 incluye una docena de tipos diferentes de selectores, estos seleccionan de forma muy precisa elementos individuales o conjuntos de elementos dentro de la Web. Aunque la mayoría de las Web se pueden diseñar utilizando solamente cinco tipos de selectores.
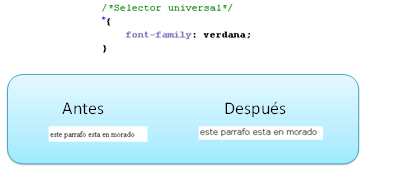
Selector universal
Selecciona todos los elementos de la página. Este selector se indica a partir de un asterisco (*). Es muy sencillo, pero raramente se aplica a todos los elementos de una página un estilo determinado.

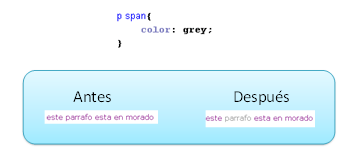
Selector descendente
Este selecciona los elementos que se encuentran dentro de otros. Un elemento es descendiente de otro cuando se encuentra entre las etiquetas de apertura y cierre de otro elemento. Estos permiten aumentar la precisión del selector de tipo o etiqueta. Así, utilizando el selector descendente es posible aplicar estilos a los elementos del mismo tipo. Para referirnos a ellos tenemos que dejar espacios en blanco entre los nombres de etiquetas, el último selector es al que se le aplica el estilo mientras que los demás son para indicar donde se encuentra el elemento. Es muy importante no confundirnos en poner “p, span” y “p span”, recordamos que el que separa con comas es la combinación de selectores, mientras el que separa con espacios es el selector descendiente.
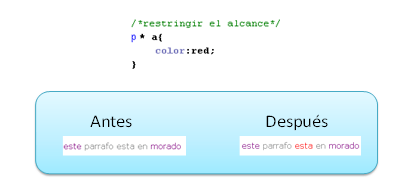
También podemos restringir el alcance del selector combinándolo con el selector universal. En el ejemplo siguiente estamos diciendo que todas las etiquetas tipo a que estén dentro de cualquier etiqueta que se encuentra dentro de un párrafo “p”, se pondrán de color rojo.
Es muy importante no confundirnos en poner “p, span” y “p span”, recordamos que el que separa con comas es la combinación de selectores, mientras el que separa con espacios es el selector descendiente.
También podemos restringir el alcance del selector combinándolo con el selector universal. En el ejemplo siguiente estamos diciendo que todas las etiquetas tipo a que estén dentro de cualquier etiqueta que se encuentra dentro de un párrafo “p”, se pondrán de color rojo.